PAW
Lic. en Sistemas de Información
Introducción
al maquetado
Wireframes
Índice:
- Proyectos Web
- Estructura de la información
- Wireframes
- Estandares Web
- Lenguajes de Marcado
- El estandar HTML
Un wireframe o prototipo
un boceto donde se representa visualmente,
de una forma sencilla y esquemática
la estructura de una página web.
En esta etapa
No pensamos en:
- colores
- tipografías
- elementos gráficos / decorativos
En esta etapa
Lo importante es centrarse en la funcionalidad y la UX.
La prioridad son los contenidos.
Ventajas
- Rápidos y baratos de crear
- Detectar y corregir los problemas antes
Ventajas
-
Rápido y temprano feedback
-
Resolver problemas básicos relacionados con la usabilidad
- Analizar funcionalidades propuestas.
Mejoras sencillas -> Mejor usabilidad
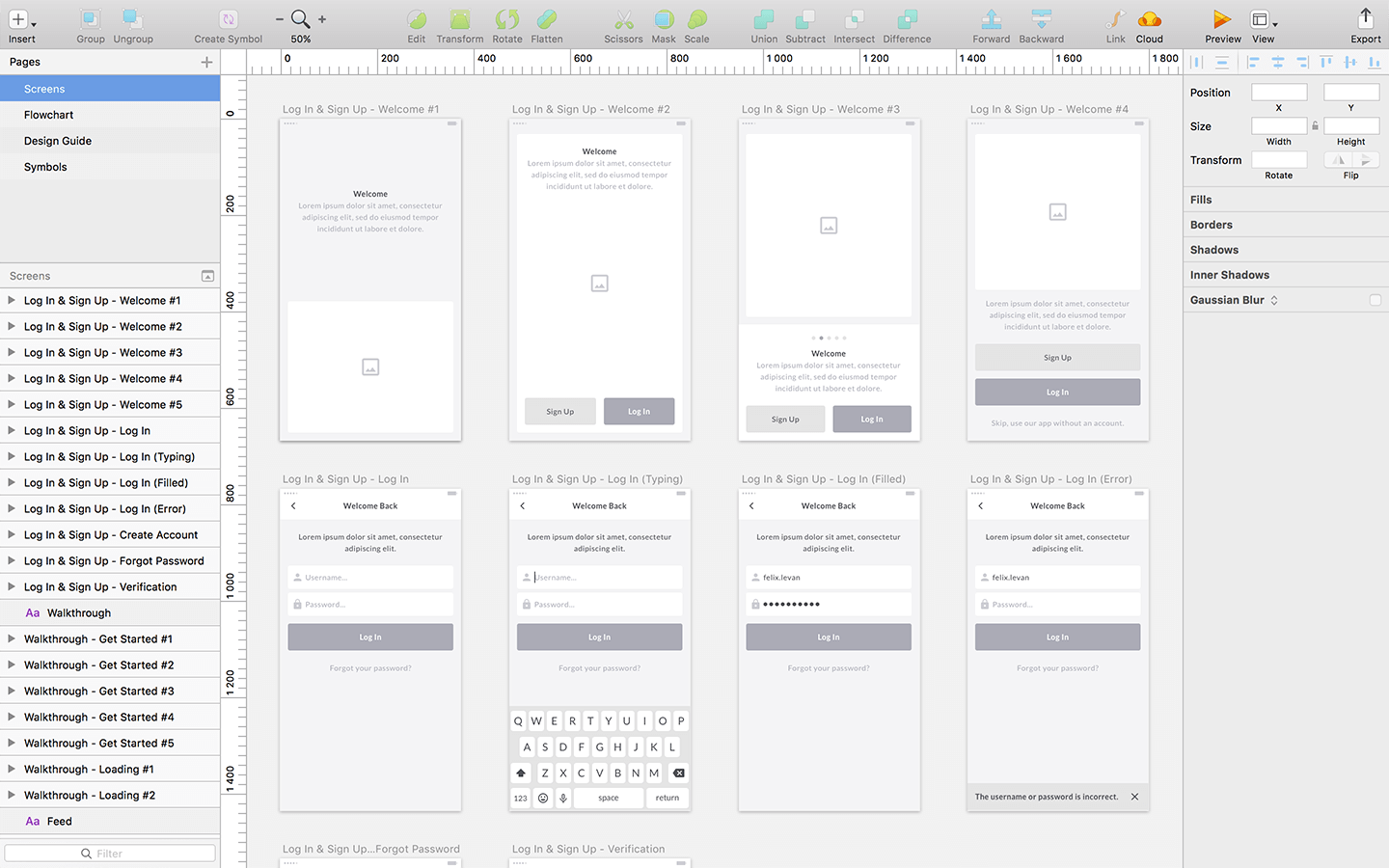
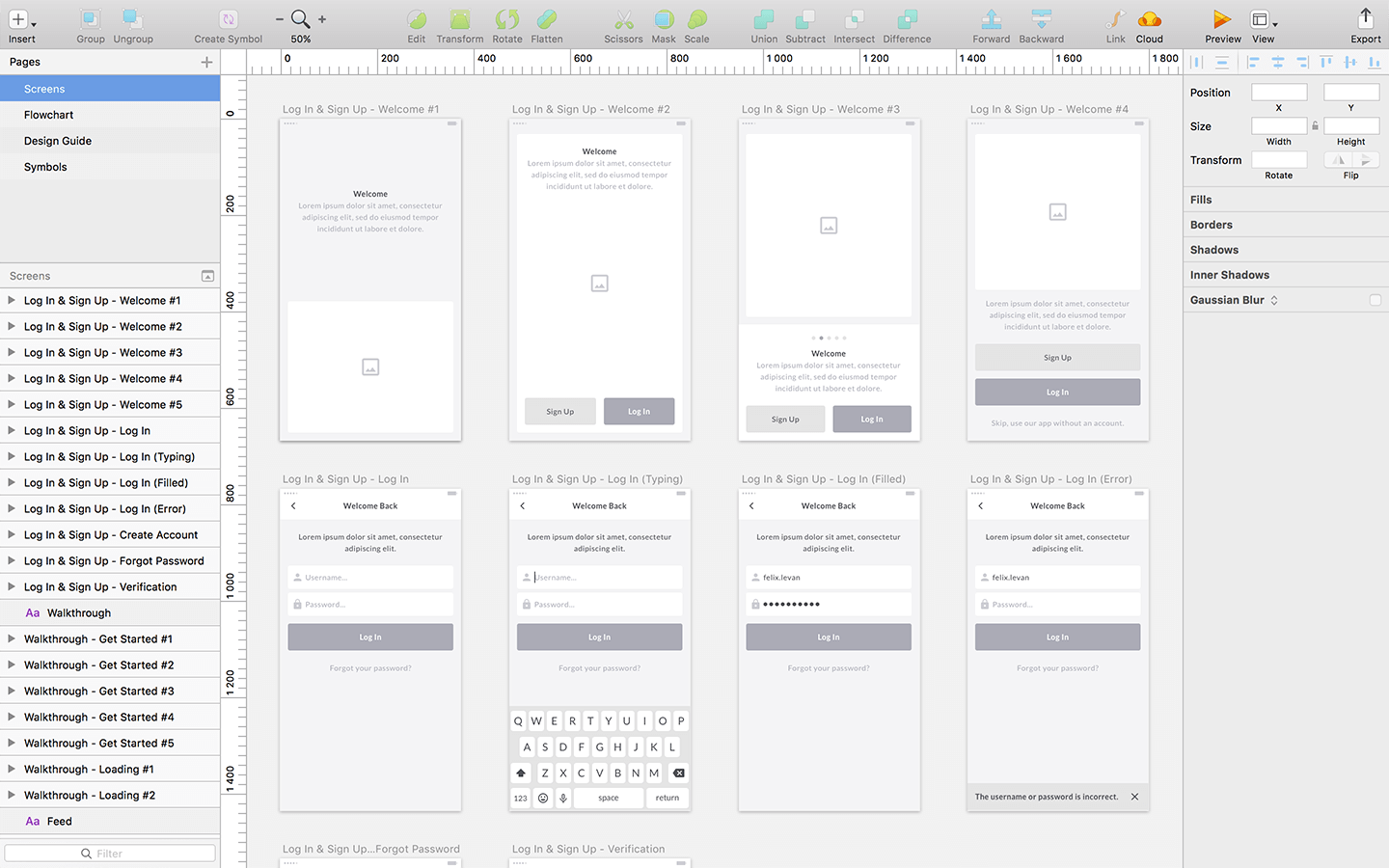
Tipos de wireframes
Simples:
Solo se sitúa en el espacio en forma de rectángulos los elementos
Orientados al contenido
Ejemplo

Ejemplo

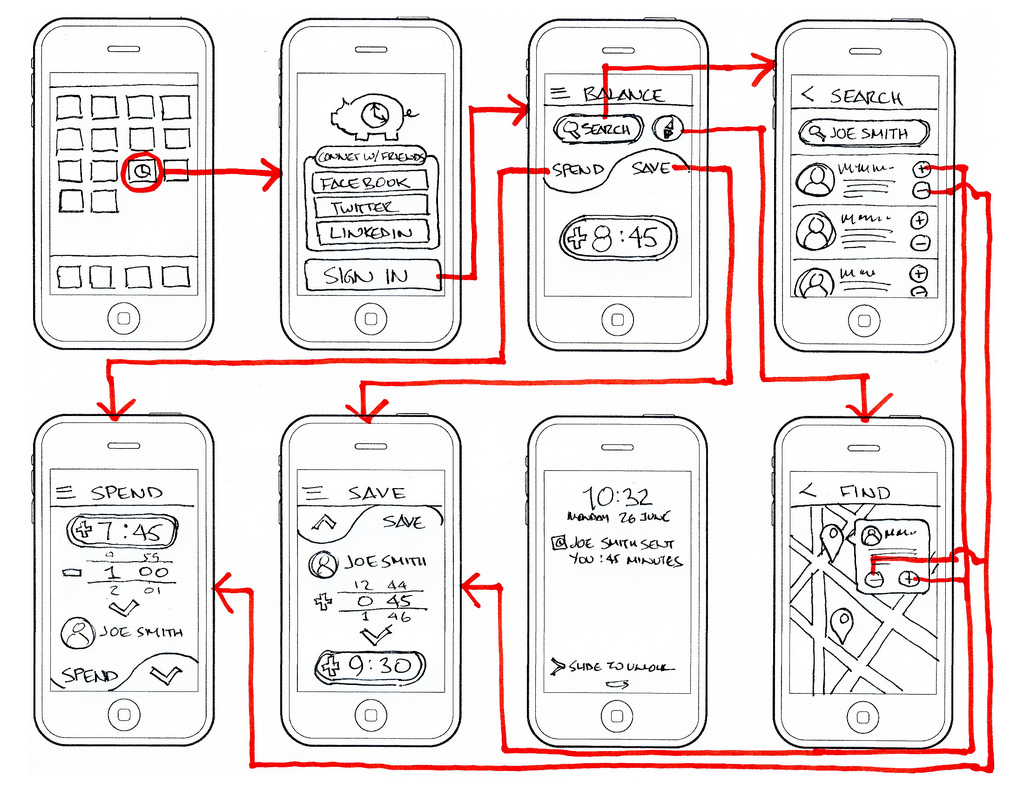
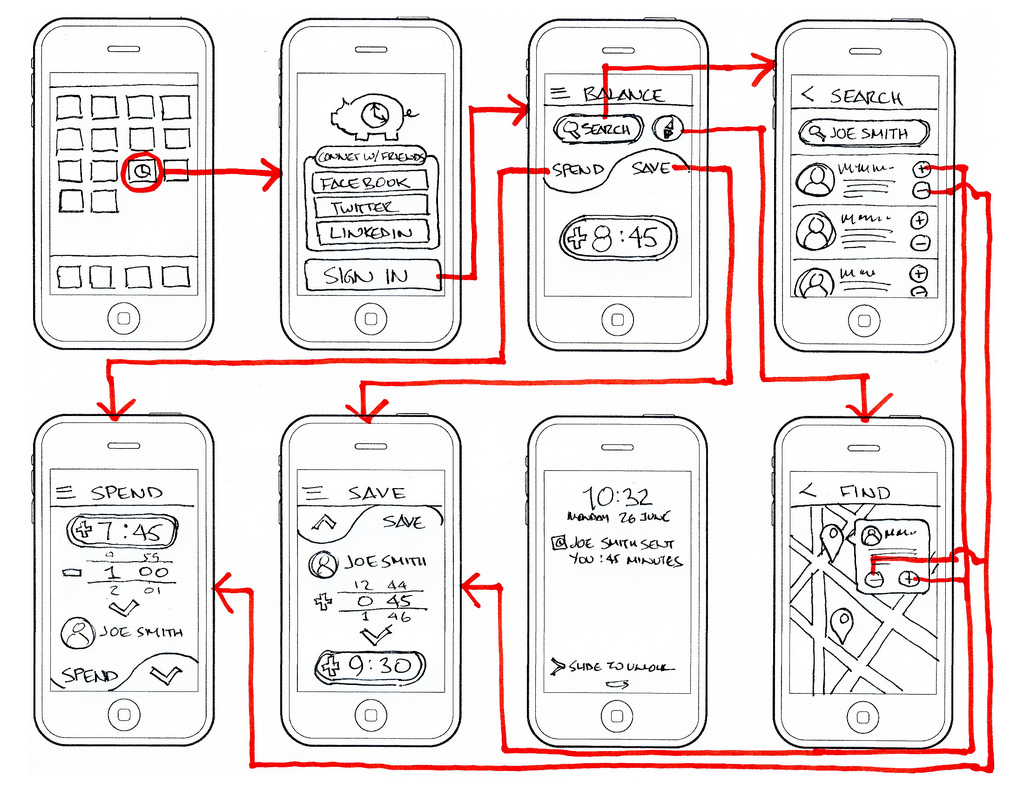
Tipos de wireframes
Con anotaciones y navegación:
Pueden incluir anotaciones y crear fluido de navegación
de una página o sección web a otra.
Orientados a la navegación
Ejemplo

Herramientas de diseño
www.figma.com